개발을 하다 보면 잘 나가다가 어느 순간 막힐 때가 있다. 갑자기.
지난 토요일의 나는 토이 프로젝트를 진행하며, 네이버 api 중 영화 검색 api를 연결하려고 시도했다.
이제 와서 왜였을까? 라고 생각하지만 그 당시에 갑자기 api를 연결해야 하니까 express를 설치하자!라는 생각이 들었다. 개발을 잘하시는 분들은 그게 왜?라고 생각하실 수도 있지만 나는 node.js를 통하여 백엔드를 구현해 본 적도 없을뿐더러 이미 다른 곳에서 제공하는 api들은 axios를 통해서 데이터를 잘 불러오고 있었기 때문이다.
axios를 통한 오픈 API 연결하기
나이가 연차가 몇 년인데, 아직도 api 연결할 때 세팅을 까먹어서 url이 문구로 그냥 나오면 당황해버린다... 허허... 실무에만 신경쓰고 개인 포트폴리오를 잘 안 하다보니 할 때마다 매 번 새롭다
yuniel.tistory.com
이렇듯 사람이 회로가 꼬이는건 한 순간인가 보다. 그 후로 며칠을 씨름하다가 갑자기 오늘 컴퓨터에 앉자마자 슈슈슉 해결되었다.
혹시 나처럼 뻘 한곳에서 걸려 진도를 넘어가지 못하는 모든 분들께 이 글을 올린다.
네이버 API 연결하기
https://developers.naver.com/docs/common/openapiguide/apilist.md
네이버 오픈API 종류 - Open API 가이드
네이버 오픈API 종류 네이버 오픈API는 인증 여부에 따라 로그인 방식 오픈 API와 비로그인 방식 오픈 API로 구분됩니다. 로그인 방식 오픈 API 로그인 방식 오픈 API는 '네이버 로그인'의 인증을 받아
developers.naver.com
url에서 보여주는 것과 같이 네이버는 많은 api를 제공해준다. 나는 상단에 언급한 것과 같이 이 중에서도 비로그인 방식 오픈 API의 검색 API 중 영화를 기준으로 도큐먼트를 봐와서 다른 것은 이와 다를 수도 있다. 하지만 같은 회사에서 오픈한 api니 형식이 매우 똑같으리라 생각하고, 글을 쓴다.
https://developers.naver.com/docs/serviceapi/search/movie/movie.md#%EC%98%81%ED%99%94
영화 - Search API
영화 NAVER Developers - 검색 API 영화 검색 개발가이드 검색 > 영화 네이버 영화 검색 결과를 출력해주는 REST API입니다. 비로그인 오픈 API이므로 GET으로 호출할 때 HTTP Header에 애플리케이션 등록 시
developers.naver.com
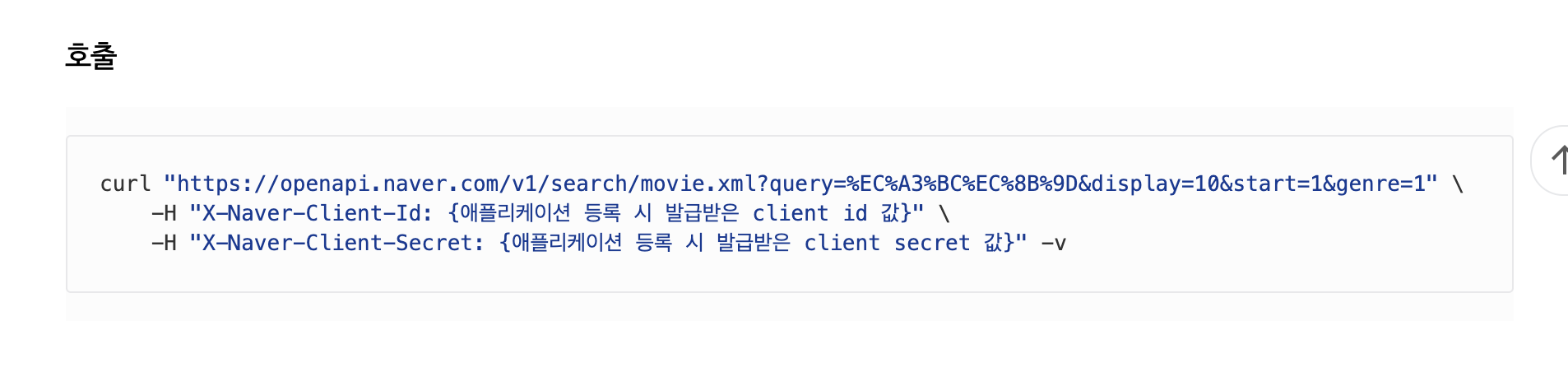
해당 영화 api의 도큐멘트 하단부로 가면 호출하는 방법이 나온다.

아마 내 무의식이 header를 보고, npm install express를 타이핑하지 않았을까 싶다. 뭐 백엔드를 공부하시는 분이나 배우시는 분들께는 당연히 프론트에서만 해결하는 것보다 로컬 서버를 하나 띄워서 하시는 게 훨씬 더 좋을 것 같다. 나도 그렇게 될 정도로 백엔드의 신이 되는 날을 그리며... 이번 토이 프로젝트에서는 모든 것을 프론트에서 해결할 예정이다.
거두절미하고, api를 부른 코드는 다음과 같다
await axios.get(
"https://openapi.naver.com/v1/search/movie.json", // 불러올 api 주소
{
params: { query: '영화이름' }, // query는 필수값
headers: {
"X-Naver-Client-Id": id,
"X-Naver-Client-Secret": secret-id,
},
}
).then((response) => {
console.log('response', response.data.itmes); // 영화 리스트
});여기에 적절하게 자신의 정보를 끼워 넣으면 된다. 특히 id와 secret-id는 개인에게만 부여되는 것으로 적절한 관리가 필요하다.secret-id는 이름부터 시크릿이다.
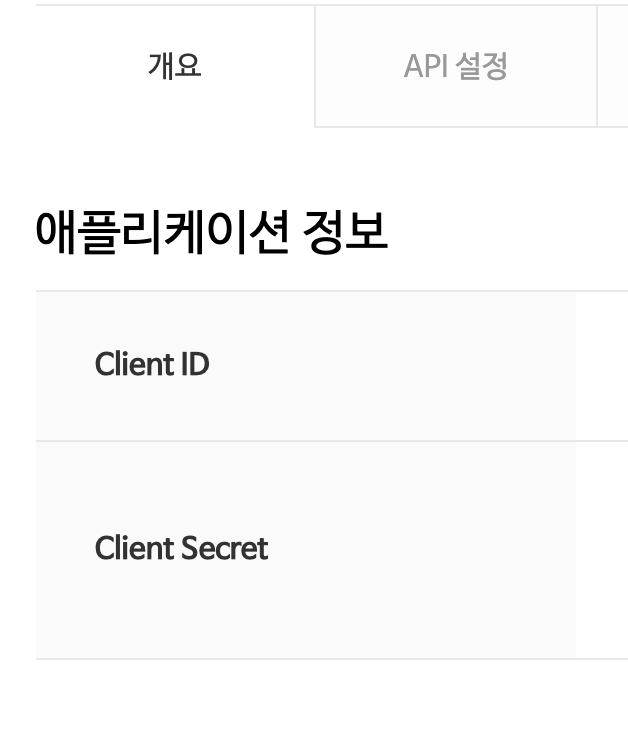
해당 정보는 naver Developers에서 Application - 내 애플리케이션에서 확인 가능하다.


나는 이를 전에 공부한 것 처럼 환경변수를 설정하여 git에 올리지 않고 관리할 예정이다.
환경변수를 설정하여 api key 숨기기.
https://yuniel.tistory.com/60 axios를 통한 오픈 API 연결하기 나이가 연차가 몇 년인데, 아직도 api 연결할 때 세팅을 까먹어서 url이 문구로 그냥 나오면 당황해버린다... 허허... 실무에만 신경쓰고 개인
yuniel.tistory.com
오랜시간(?) 질질 끌어온 부분을 오늘 간단하게 해소할 수 있어서 마음이 좋은 밤이다.
'Let`s study hard : 지대넓얕 > TIL:today I learn' 카테고리의 다른 글
| react creat-react-app 설치, eslintrc.js 통해 eslint 설정하기 (0) | 2021.11.20 |
|---|---|
| 환경변수를 설정하여 api key 숨기기. (0) | 2021.11.20 |
| axios를 통한 오픈 API 연결하기 (0) | 2021.11.20 |
| git rebase 중 conflict 해결 (반)성공기 (0) | 2021.11.14 |
| git rebase 중 conflict 해결 실패기 (0) | 2021.11.13 |